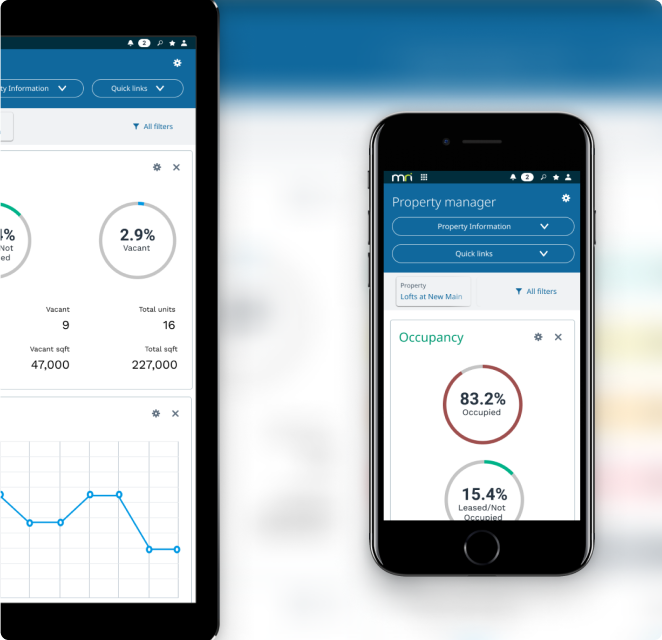
Low-code app development tool
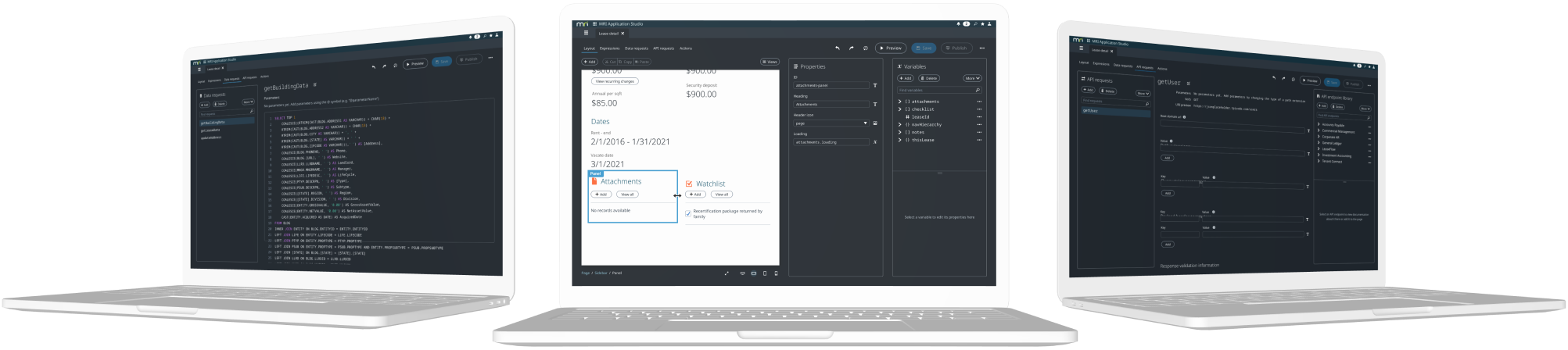
When a Windows-based page customization app began to show its age, I spearheaded the design of a web-based version. User research played a key role from the beginning as we shaped the information architecture and design of key features, culminating in an MVP for internal use.

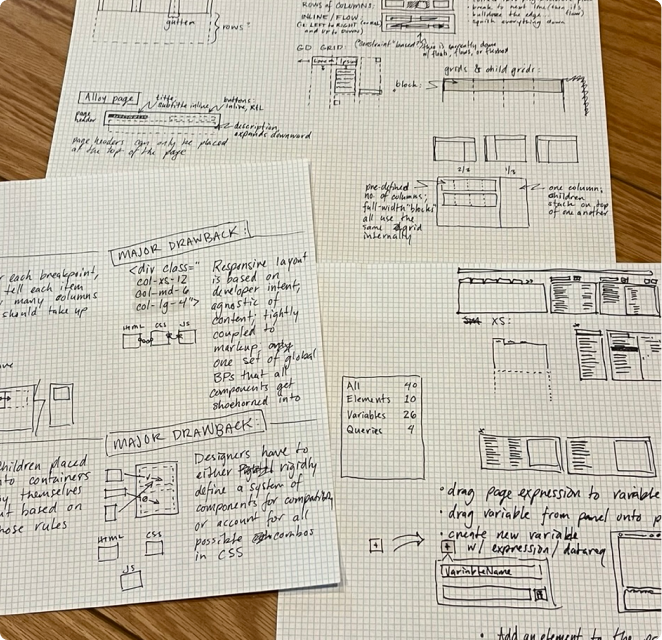
Formative research
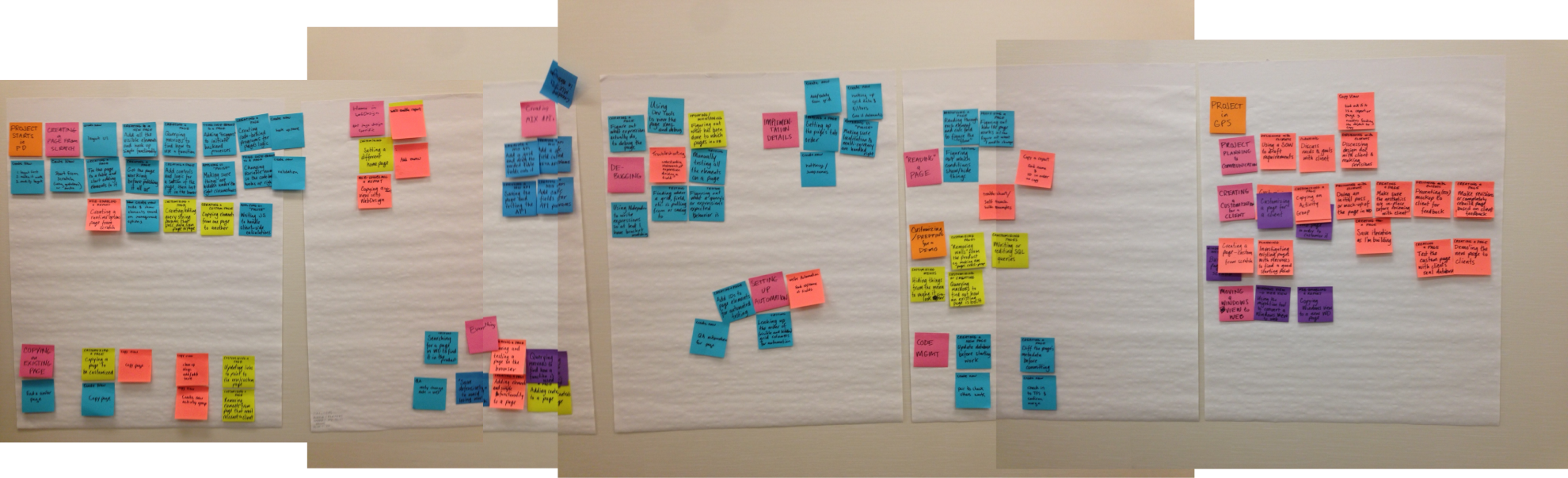
We interviewed users of the legacy tool to identify features they relied on, common pain points, and opportunities to add missing features. Then, we distilled the data from the interviews into an actionable set of requirements for early design and prototyping efforts.

Agile design and development
During the initial months of the project, I designed and conducted usability research in 4-week cycles, coinciding with the development team’s sprint schedule.



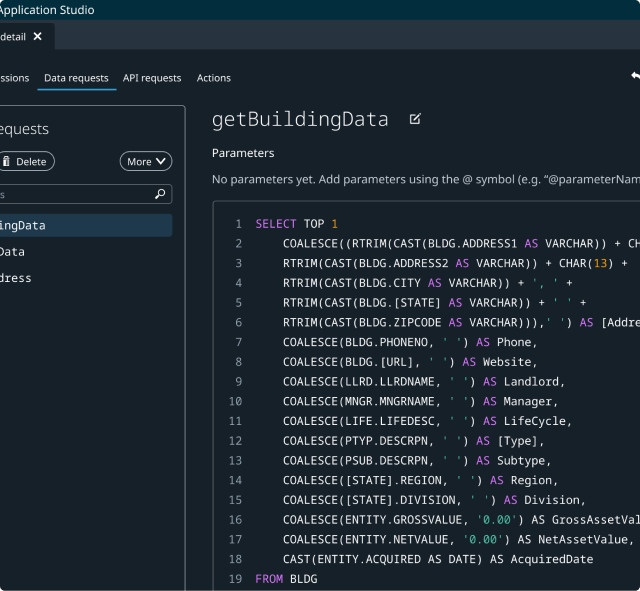
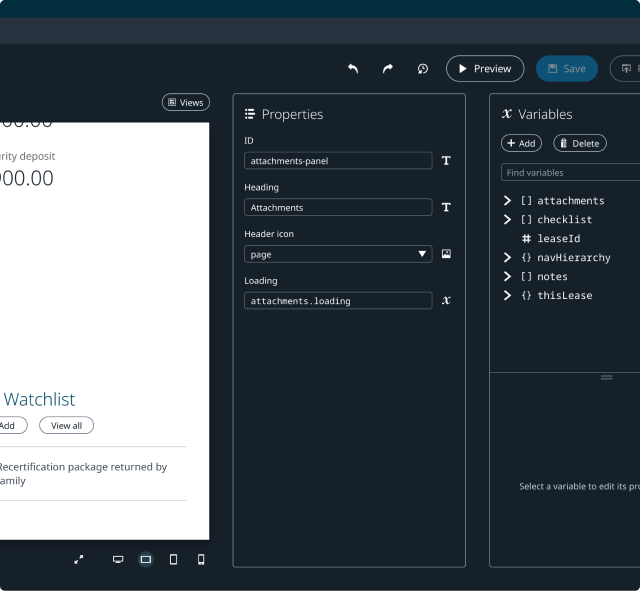
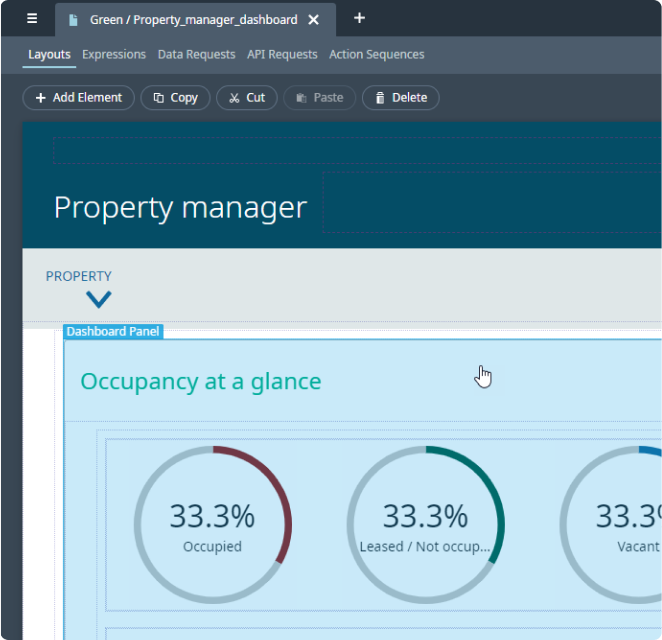
Designed for developers and accountants
Although the development tool required powerful, developer-oriented features, it also had to be within reach of users with little development experience. My approach was to design using development conventions, but with a pathway (e.g. an alternative simplified interface) for quick, limited modifications.